Cara Membuat Blog Demo di Blogger

Cara membuat blog demo untuk pendukung isi artikel di blogspot - cara ini mungkin dapat bermanfaat untuk blogger tentang niche tutorial. Cara kerja live demo ini berguna untuk menayangkan langsung kode script css, html ataupun javascript di postingan blog.
Dengan menggunakan live demo di blog lain, agar tidak memberatkan pagespeed pada blog utama. Jadi script nanti ditaruh ke blog demonya, agar pengunjung langsung bisa melihat contoh demonya di blog tersebut.
Cara ini menggunakan domain yang sudah tld atau sudah berdomain berbayar. Kalau domainmu masing blogspot kamu bisa skip paduan pembuatan domain dan bisa langsung bagian bawahnya.
Sebelum ke intinya, simak dahulu apa itu subdomain berikut ini
Perbedaan Antara Domain dan Subdomain
Apa itu subdomain? Subdomain disebut juga dengan turunan dari domain utama. Misalnya www.bunghuda.com akan dibuat menjadi demo.bunghuda.com. Fungsi subdomain yaitu untuk mengidentifikasi website agar lebih spesifik, jadi lebih mudah dalam pengelompokannya.
Domain yaitu alamat atau surel yang dibuat sebagai identitas suatu website. Nah, pastikan buat nama domain yang mudah dibaca oleh pengunjung. Misalnya domain "www.bunghuda.com" bahwa itu nama pemiliknya, hehe. Embel-embel nama bung karena seorang laki-laki perkasa.
Domain sebetulnya dibagi menjadi 2 bagian yang meliputi nama domain dan ekstensi domain. Nah, nama domain seperti ini "bunghuda" sedangkan ekstensi domain ".com".
Subdomain yang berarti turunan dari domain utama. Penggunaan subdomain untuk para blogger ada pula yang penting dan ada juga tidak penting. Tergantung fungsi masing-masing dalam aktifitas blogging.
Manfaat Penggunaan Subdomain
Subdomain pada platform Blogspot dapat memberikan beberapa manfaat yang berguna, antara lain:
- Menggunakan subdomain lebih mudah mengatur konten blogspotmu dalam kategori yang berbeda. Contohnya, kamu ingin membuat blog yang berisi tutorial widget blog kamu dapat membuat tool-tool seperti parse kode script. Nah dengan memberikan subdomain disetiap lamanya akan mudah diingat dan lebih elegan.
- Kegunaan lain dari subdomain membantu meningkatkan citra blogmu. Juga meningkatkan identitas lebih kuat blogspotmu.
Sebelum membuat ini pastikan kamu sudah punya domain utama silahkan kunjungi : Cara memasang domain di blogspot ke penyedia domain rumahweb.
Cara Membuat Subdomain
Cara ini saya buat melalui penyedia domain Rumahweb, kalaupun berbeda penyedia domain tidak masalah. Caranya kurang lebih mirip sedikit.
- Silahkan masuk ke akun blogger.com
- Setelah memasuki akun blogspotmu, akan terdapat blog utama. Silahkan buat blog baru dan buat Nama dan Alamat blogspot terlebih dahulu.
- Selanjutnya masuk ke menu setelan. Pilih domain kustom dan buat subdomainmu, seperti ini "demo.bunghuda.com".
- Klik Simpan.
- Selanjutnya masuk penyedia domain masing-masing. Tapi kali ini saya pake Rumahweb dan silahkan menuju laman Clientzone Rumahweb.
- Silahkan pilih laman Domain Active.
- Klik manage.
- Pilih menu DNS Management.
- Selanjutnya Add new record.
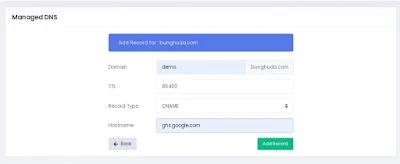
- Silahkan isi form seperti berikut ini.
Domain TTL Record Type Hostname demo 86400 CNAME ghs.google.com 
- Klik add record. Nah, kamu telah berhasil menambahkan satu dns subdomain.
Subdomain telah berhasil dibuat, tunggu beberapa saat sampai proses propagasi telah selesai. Selanjutnya kembali lagi ke setelan blogger.com. Alihkan domain kamu abaikan saja, jangan di aktifkan. Aktifkan juga semua yang menyangkut HTTPS.
Membuat Blog Demo Sederhana
Setelah blog demo dengan subdomain telah berhasil dibuat. Silahkan buat buat artikel di blog utama yang tertuju ke blog demo ini. Misalnya bisa kamu buat untuk menampilkan view contoh di blogger atau untuk membuat bahan pendukung dalam postingan seperti menampilkan widget. Berikut contohnya telah saya buat untuk menampilkan demo dalam bahan artikel tentang "widget kotak donasi".
Menarik bukan? apabila kamu tertarik membuat blog demo sederhana dan simpel berikut tutorialnya :
- Langkah pertama, membuat template kosong dan cukup sembunyikan saja css bagian header, sidebar ataupun footer. Terserah modifikasi template mu dengan cara {display:none;} disetiap bagiannya.
- Kedua, membuat background dummy content. Apa itu dummy? konten dummy adalah artikel sementara sebelum artikel dibuat, contohnya "Lorem ipsum blablabla..." Nah itulah yang disebut konten dummy, akan tetapi kita cuma membuat background dummy. Tergantung selera, mau tulisan langsung di blog demonya atau cuma backgound simpelnya dengan css.
- Ketiga, cara menampilkan gambar dan tulisan blur kosong dengan mengedit tema dan masukkan kode css berikut di atas </style> atau ]]></b:skin>.
/* Menampilkan background dummy */ .dummy-text{display:block} .dummy-text i{display:block;height:16px;margin-bottom:8px;background:#f2f1f7;border-radius:2px;} .dummy-img{display:block;text-align:center;background:#f2f1f7;margin:0 auto;border-radius:10px;height:200px;}
Kemudian masuk ke postingan tambahkan kode html berikut ini.
<p class="dummy-img"></p> <p class="dummy-text"> <i style="margin-left: 10%;"></i> <i></i> <i></i> <i></i> <i></i> <i style="width: 30%;"></i> </p> - Keempat, membuat tombol kembali ke tutorial postingan utama. Silahkan salin css ke template blog demo.
/*Tombol kembali*/ .kembali { display: inline; background: #2bb1ff; cursor: pointer; padding: 10px; border-radius: 3px; transition: all .3s; font-size: 13px; font-weight: bold; color: #fff !important; z-index:9999; position:fixed; bottom:20px; right:20px; }
Kemudian tambahkan kode html berikut di postingan blog demonya.
<a class='kembali' href="https://www.url_postingan.com/">Kembali</a>Ganti url yang telah saya tandai diatas dengan url ke postingan utamanya. Jadi, postingan utamanya di publikasikan terlebih dahulu untuk mengetahui dan menyalin url post tersebut.
- Kelima, me-redirect (pengalihan) url homepage atau beranda di blog demo menuju domain utama. Cara ini berfungsi untuk menyembunyikan url homepagenya saja. Silahkan salin kode javascript dibawah ini ke edit tema dan tempatkan kode dibawah <head>.
<script type='text/javascript'> if (window.location.pathname === '/') { window.location.href = 'https://www.bunghuda.com/'; // Ganti dengan URL homepage yang ingin Anda redirect } </script> - Blog demo selesai di buat.
Penutup
Demikian mengenai cara membuat live demo di postingan blogspot. Semoga menambah wawasan dan menemukan apa yang telah kamu cari.

