Cara Membuat Ucapan Selamat Datang di Blogger

Hallo sobat, kali ini saya akan membagikan tentang menambahkan ucapan selamat datang di Homepage atau beranda blogger. Tampilan ini akan menambah estetik blogmu. Fungsi ini bertujuan untuk menyambut pengunjung dan memberikan pesan singkat atau ringkasan tentang blog tersebut.
Ucapan di beranda dapat berbentuk kata sapaan, salam, pernyataan singkat tentang konten blog atau pesan khusus lainnya yang ingin disampaikan oleh pemilik blog kepada pengunjung. Kata ucapan pada laman homepage memberikan kesan pertama kepada pengunjung.
Dengan menyambut pengunjung dengan kata-kata yang ramah atau menarik, pemilik blog dapat meningkatkan keterkaitan dengan pengunjung dan kesan positif.
Ucapan kata-kata di beranda dapat memberikan gambaran singkat tentang isi dan tujuan blog. Ini membantu pengunjung memahami apa yang dapat mereka harapkan dari blog tersebut dan apakah sesuai dengan minat atau kebutuhan mereka.
Mungkin kamu dapat megedit ucapan di beranda selain selamat datang untuk menyampaikan pengumuman khusus, seperti penawaran spesial, atau kata-kata yang lain.
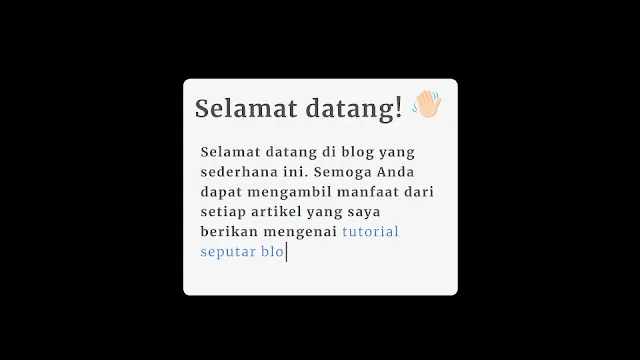
Berikut contoh demonya.
Menarik bukan? membuat ucapan selamat datang tersebut dengan css, html dan javascript untuk membuat kalimat seperti sedang mengetik. Caranya cukup mudah, simak tutorialnya berikut ini.
Cara Membuat Ucapan Selamat Datang di Blogger
Silahkan ke menu dasboard Blogger.
Pilih pada bagian Tema dan selanjutnya pilih Edit HTML.
Silahkan salin css dibawah ini dan letakkan pada <style>.
.wave{animation-name:wave-animation;/* Refers to the name of your @keyframes element below */
animation-duration:2.5s;/* Change to speed up or slow down */
animation-iteration-count:infinite;/* Never stop waving:) */
transform-origin:70% 70%;/* Pivot around the bottom-left palm */
display:inline-block}
@keyframes wave-animation{0%{transform:rotate(0deg)}10%{transform:rotate(14deg)}/* The following five values can be played with to make the waving more or less extreme */ 20%{transform:rotate(-8deg)}30%{transform:rotate(14deg)}40%{transform:rotate(-4deg)}50%{transform:rotate(10deg)}60%{transform:rotate(0deg)}/* Reset for the last half to pause */ 100%{transform:rotate(0deg)}}
.ucapan{position:relative;font-size:2.1rem;padding:1rem;font-weight:bold;letter-spacing:0.1rem;text-align:left;overflow:hidden;background:#f4f4f4;color:#3c4043;;margin:0;border-radius:10px;overflow:hidden;opacity:.9}
.ucapan svg{width:40px;height:40px}
.ucapan p{font-size:1.1rem;padding:0rem 0.5rem 0rem 0.5rem;font-weight:bold;text-align:left;overflow:hidden}
.ucapan p span.typed-text{font-weight:normal;color:#3367d6}
.ucapan p span.cursor{display:inline-block;background-color:#444;margin-left:0.1rem;width:2px;animation:blink 1s infinite}
.ucapan p span.cursor.typing{animation:none}
@keyframes blink{0%{background-color:#444}49%{background-color:#444}50%{background-color:transparent}99%{background-color:transparent}100%{background-color:#444}}
Setelah menempelkan kode css tersebut, salin kode javascript ini dan pastekan diatas kode /body.
<script type='text/javascript'>//<![CDATA[
const typedTextSpan = document.querySelector(".typed-text");
const cursorSpan = document.querySelector(".cursor");
const textArray = [
"tutorial seputar blogging.",
"membuat widget blogger.",
"tutorial css, html dan javascript.",
"membuat tools di blogger."
];
const typingDelay = 200;
const erasingDelay = 100;
const newTextDelay = 2000; // Delay between current and next text
let textArrayIndex = 0;
let charIndex = 0;
function type() {
if (charIndex < textArray[textArrayIndex].length) {
if (!cursorSpan.classList.contains("typing"))
cursorSpan.classList.add("typing");
typedTextSpan.textContent += textArray[textArrayIndex].charAt(charIndex);
charIndex++;
setTimeout(type, typingDelay);
} else {
cursorSpan.classList.remove("typing");
setTimeout(erase, newTextDelay);
}
}
function erase() {
if (charIndex > 0) {
if (!cursorSpan.classList.contains("typing"))
cursorSpan.classList.add("typing");
typedTextSpan.textContent = textArray[textArrayIndex].substring(
0,
charIndex - 1
);
charIndex--;
setTimeout(erase, erasingDelay);
} else {
cursorSpan.classList.remove("typing");
textArrayIndex++;
if (textArrayIndex >= textArray.length) textArrayIndex = 0;
setTimeout(type, typingDelay + 1100);
}
}
document.addEventListener("DOMContentLoaded", function () {
// On DOM Load initiate the effect
if (textArray.length) setTimeout(type, newTextDelay + 250);
});
//]]></script>
Ubah kalimat tersebut sesuai yang kamu inginkan.
Selanjutnya menempelkan kode html berikut ini.
<div class="ucapan">Selamat datang! <span class="wave"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" style="vertical-align: -0.125em;" width="1em" height="1em" preserveaspectratio="xMidYMid meet" viewbox="0 0 64 64">
<path fill="#42ade2" d="M16.1 48.5c-.5-.1-.9-.2-1.4-.4c-.5-.2-.9-.3-1.3-.5c-.9-.4-1.7-.9-2.5-1.5C9.3 45 8 43.5 7 41.7C6 40 5.4 38 5.3 36.1c-.1-1 0-1.9.1-2.9c.1-.5.2-.9.3-1.4c.1-.5.3-.9.4-1.4l.1 1.4c0 .5.1.9.2 1.4c.1.9.3 1.8.5 2.6c.4 1.7 1 3.3 1.9 4.8c.9 1.5 1.9 2.9 3.2 4.2c.6.6 1.3 1.2 2 1.8c.3.3.7.6 1.1.9l1 1m-.3 3.6c-.3.2-.7.3-1.1.4c-.4.1-.7.2-1.1.2c-.7.1-1.5.2-2.3.1c-1.5-.1-3.1-.5-4.4-1.2c-1.4-.7-2.6-1.8-3.4-3.1c-.4-.6-.8-1.3-1.1-2c-.1-.3-.2-.7-.3-1.1c0-.3-.1-.6-.1-1c.3.3.5.5.7.8c.3.3.5.6.7.8c.5.5.9 1 1.4 1.4c1 .9 2 1.7 3.2 2.3c1.1.6 2.4 1.1 3.6 1.5c.6.2 1.3.3 2 .5c.3.1.7.1 1 .2c.5.1.8.1 1.2.2M38.4 3.5c.5.1.9.3 1.4.5c.5.2.9.4 1.3.6c.9.5 1.7 1 2.5 1.6c1.6 1.2 2.9 2.8 3.8 4.6c.9 1.8 1.4 3.8 1.4 5.7c0 1-.1 1.9-.3 2.9c-.1.5-.2.9-.4 1.4c-.2.5-.3.9-.5 1.3l-.1-1.4c0-.5 0-.9-.1-1.4l-.3-2.7c-.3-1.7-.9-3.4-1.7-5c-.8-1.6-1.8-3-3-4.3c-.6-.7-1.3-1.3-1.9-2c-.3-.3-.7-.6-1.1-.9l-1-.9m8.7-.4c.4.1.7.2 1 .4c.3.1.7.3 1 .5c.6.4 1.2.8 1.8 1.3c1.1 1 2 2.2 2.5 3.6c.6 1.4.8 2.9.6 4.4c-.1.7-.3 1.4-.5 2.1c-.1.3-.3.7-.4 1c-.2.3-.3.6-.6.9v-2c0-.7-.1-1.3-.1-1.9c-.2-1.3-.4-2.5-.9-3.6c-.5-1.2-1.1-2.2-1.8-3.3c-.4-.5-.8-1.1-1.2-1.6c-.2-.3-.4-.5-.7-.8c-.2-.5-.5-.8-.7-1"></path>
<path fill="#fed0ac" d="M10 18c-2 .9-2.7 3.3-1.8 5.3l12.6 26.3l7-3.3l-12.6-26.4c-.9-2-3.2-2.9-5.2-1.9m33.1 20.9l7.4-3.5l-14.4-30c-1-2-3.4-2.9-5.5-1.9c-2 1-2.9 3.4-1.9 5.5l14.4 29.9"></path>
<path fill="#e0a372" d="M30.7 3.4c-.2.1-.4.2-.6.4c1.9-.5 3.9.4 4.8 2.2l14.4 30l1.3-.6l-14.4-30c-1-2.1-3.4-3-5.5-2"></path>
<path fill="#fed0ac" d="m27.8 46.2l7.7-3.7l-14.7-30.6c-1-2.1-3.6-3.1-5.7-2.1s-3 3.6-2 5.7l14.7 30.7"></path>
<path fill="#e0a372" d="M15.1 9.9c-.2.1-.4.2-.6.4c1.9-.5 4.1.4 5 2.3l9.1 19.1l2.2 1.3l-10-21c-1-2.2-3.5-3.1-5.7-2.1"></path>
<path fill="#fed0ac" d="m34.3 40.1l7.7-3.7L27.3 5.8c-1-2.1-3.6-3.1-5.7-2c-2.1 1-3 3.6-2 5.7l14.7 30.6"></path>
<path fill="#e0a372" d="M21.6 3.7c-.2.1-.4.3-.6.4c1.9-.5 4.1.4 5 2.3L36.3 28l2.2 1.3L27.3 5.8c-1-2.2-3.6-3.1-5.7-2.1M10 18c-.2.1-.4.2-.6.4c1.8-.5 3.7.4 4.5 2.2l7.5 15.7l2.2 1.3L15.2 20c-.9-2.1-3.2-3-5.2-2"></path>
<path fill="#fed0ac" d="M60.8 15c-2.7-2.1-7.1.2-9.3 7.4c-1.5 5-1.7 6.5-4.9 8l-1.8-3.7S16.4 40.4 17.5 42.6c0 0 3.4 10.6 9.2 15.5c8.6 7.4 28.7-.5 29.6-19.6c.5-11.1 7.4-21.2 4.5-23.5"></path>
<g fill="#e0a372">
<path d="M60.8 15c-.5-.4-1.1-.6-1.7-.7c.1.1.3.1.4.2c3 2.3-.1 7.6-1.8 12.4c-1.4 3.8-2.6 7.7-2.4 11.5c.8 16.6-15.9 24.5-25.9 21.5c9.8 4.1 28-3.7 27.2-21c-.2-3.8.9-7.5 2.4-11.5c1.6-4.8 4.7-10.1 1.8-12.4"></path>
<path d="M47.5 30c-6.2.7-15.3 9.6-8.9 19.3c-4.7-9.8 3-16.4 7.9-18.7c.5-.4 1-.6 1-.6"></path>
</g>
</svg></span>
<p>Selamat datang di blog yang sederhana ini. Semoga Anda dapat mengambil manfaat dari setiap artikel yang saya berikan mengenai <span class="typed-text"></span><span class="cursor"> </span></p>
</div>
Untuk menempelkan kode html tersebut, silahkan ke bagian layout atau tata letak pada blogger, cari yang merujuk ke homepage. Biasanya terdapat diatas layout postingan blog.
Silahkan tambahkan Gadget dan pilih menu HTML / Javascript.
Setelah selesai, tetapi ucapan selamat datang tersebut muncul pada homepage dan postingan. Kamu harus tambahkan kode cond='data:view.isHomepage' pada kode <b:widget, hal ini berfungsi untuk menampilkan widget khusus laman homepagenya saja.
Contohnya seperti gambar berikut ini, cari pada kode Tema blogger dengan ctrl + f ketikan selamat datang untuk mencari kode widget yang sudah dicantumkan tadi.

Nah, demikian cara membuat kata ucapan selamat datang di blogger dengan menggunakan css, html dan javascript. Dengan widget ini blogmu akan lebih menarik.


Posting Komentar