Cara Membuat Lazyload Youtube di Blogger

Apa itu lazyload video youtube, yaitu sebuah teknik mengoptimasi agar pada saat masuk ke sebuah web lebih cepat dan lancar. Menggunakan lazyload ini memiliki manfaat dalam mengurangi waktu pemuatan halaman. Ya, jadi kecepatan loading meningkat.
Kamu dapat mengukur, perbedaan saat mengunggah atau menyematkan video dari youtube tanpa lazyload dan dengan lazyload menggunakan javascript ini. Biasanya video dari youtube memiliki kapasitas besar, bukan sekian kilobyte melainkan bermega-mega pixel.
Ini lah penyebab saat pramuat postingan blognya jadi lama. Jadi, saat kompetisi di search engine google nanti pasti kalah saing. Nah, kali ini saya akan bagikan mengenai memasang lazyload video youtube di blogger.
Perbedaan Tanpa LazyLoad dan Menggunakan LazyLoad Video Youtube
Saya pernah membandingkan keduanya memiliki perbedaan yang mencolok dalam segi kecepatan di pagespeed insight. Adapun perbedaan keduanya meliputi;
Tanpa LazyLoad
Ketika saya menggunggah tanpa script dan atribut lazyload, video akan muncul dengan loading pramuat yang lama. Karena video langsung memuat seluruh data video yang berukuran besar.

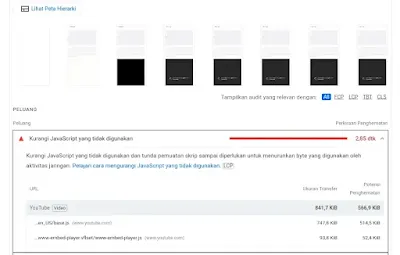
Diatas merupakan iframe default youtube dari postingan blogger. Setelah cek melalui pagespeed insight, terdapat bagian merah yang cenderung memperlambat kecepatan loading dengan memuat ukuran cukup besar.
Video youtube yang tersemat tersebut memakan ukuran transfer file sekitar 800 kb. Maka waktu yang diperlukan loading pra-muat halaman hampir 3 detik. Tentu saja pengunjung akan pikir-pikir masuk ke halaman atau postingan yang memakan waktu lama dan menguras kuota internet.
Menggunakan Lazyload
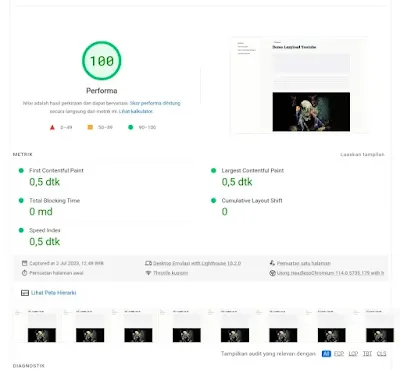
Setelah menggunakan script lazyload youtube, hasilnya tentu saja akan berbeda, dalam segi kecepatan, responsif dan tampilan. Berikut setelah saya cek kecepatan loading di pagespees insight.

Setelah saya menggunakan atribut lazyload, tampak hasilnya yang cukup bagus. Menggunakan lazyload youtube browser hanya akan memuat gambar thumbnail video dan saat pengguna mengklik tombol putar maka video akan dimuat.
Video yang disematkan di postingan blogger cenderung mempunyai ukuran file yang besar, apabila video di muat sekaligus. Maka, daoat mempengaruhi penggunaan bandwidth. Solusinya yaitu menggunakan lazyload youtube ini, cara kerja lazyload yaitu video tidak dimuat secara otomatis. Sehingga dapat meminimalisir penggunaan data yang harus diunduh pengunjung blog.
Penggunaan atribut lazyload youtube tidak akan langsung dimulai saat halaman dimuat, maka pengguna harus menggulir dan mengklik ke area video untuk menampilkan seluruh data video.
Cara tersebut ampuh meningkatkan kecepatan loading blogger mu, dan banyak sisi positifnya memasang atribut lazyload di blogspot.
Cara Memasang Lazyload Video YouTube di Blogger
Berikut adalah tutorial pemasangan atribut lazyload video youtube di blogger ;
1. Masuk ke dasbor Blogger terlebih dahulu.
2. Buka menu bagian Tema dan klik pada tombol Edit HTML.
3. Salin kode CSS di bawah ini, dan pastekan kode diatas </style> .
.lazy-youtube {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%;
background: #000;
margin: 0px;
border-radius:8px;
}
.lazy-youtube iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
background: transparent;
}
.lazy-youtube img {
object-fit: cover;
display: block;
left: 0;
bottom: 0;
margin: auto;
max-width: 100%;
width: 100%;
position: absolute;
right: 0;
top: 0;
border: none;
height: auto;
cursor: pointer;
-webkit-transition: 0.4s all;
-moz-transition: 0.4s all;
transition: 0.4s all;
}
.lazy-youtube img:hover {
-webkit-filter: brightness(75%);
-moz-filter: brightness(75%);
filter: brightness(75%);
}
.lazy-youtube .play {
text-align:center;
height: 72px;
width: 72px;
left: 50%;
top: 50%;
margin-left: -36px;
margin-top: -36px;
position: absolute;
background: url("data:image/svg+xml,<svg viewBox='0 0 32 32' xmlns='http://www.w3.org/2000/svg'><g><path d='M29.73,9.9A5,5,0,0,0,25.1,5.36a115.19,115.19,0,0,0-18.2,0A5,5,0,0,0,2.27,9.9a69,69,0,0,0,0,12.2A5,5,0,0,0,6.9,26.64c3,.24,6.06.36,9.1.36s6.08-.12,9.1-.36a5,5,0,0,0,4.63-4.54A69,69,0,0,0,29.73,9.9Zm-2,12A3,3,0,0,1,25,24.65a113.8,113.8,0,0,1-17.9,0,3,3,0,0,1-2.78-2.72,65.26,65.26,0,0,1,0-11.86A3,3,0,0,1,7.05,7.35C10,7.12,13,7,16,7s6,.12,9,.35a3,3,0,0,1,2.78,2.72A65.26,65.26,0,0,1,27.73,21.93Z' fill='red'/><path d='M21.45,15.11l-8-4A1,1,0,0,0,12,12v8a1,1,0,0,0,.47.85A1,1,0,0,0,13,21a1,1,0,0,0,.45-.11l8-4a1,1,0,0,0,0-1.78ZM14,18.38V13.62L18.76,16Z' fill='red'/></g></svg>") center / 72px no-repeat;opacity:0.5;cursor: pointer;}
.lazy-youtube .play:hover {background: url("data:image/svg+xml,<svg viewBox='0 0 32 32' xmlns='http://www.w3.org/2000/svg'><g><path d='M29.73,9.9A5,5,0,0,0,25.1,5.36a115.19,115.19,0,0,0-18.2,0A5,5,0,0,0,2.27,9.9a69,69,0,0,0,0,12.2A5,5,0,0,0,6.9,26.64c3,.24,6.06.36,9.1.36s6.08-.12,9.1-.36a5,5,0,0,0,4.63-4.54A69,69,0,0,0,29.73,9.9Zm-2,12A3,3,0,0,1,25,24.65a113.8,113.8,0,0,1-17.9,0,3,3,0,0,1-2.78-2.72,65.26,65.26,0,0,1,0-11.86A3,3,0,0,1,7.05,7.35C10,7.12,13,7,16,7s6,.12,9,.35a3,3,0,0,1,2.78,2.72A65.26,65.26,0,0,1,27.73,21.93Z'/><path d='M21.45,15.11l-8-4A1,1,0,0,0,12,12v8a1,1,0,0,0,.47.85A1,1,0,0,0,13,21a1,1,0,0,0,.45-.11l8-4a1,1,0,0,0,0-1.78ZM14,18.38V13.62L18.76,16Z'/></g></svg>") center / 72px no-repeat;opacity:0.5;cursor: pointer;}
4. Setelah menempelkan kode css diatas silahkan tempelkan kode javascript berikut diatas kode </body> atau <!--</body>--></body>
<script> //<![CDATA[
function labnolIframe(div) {
var iframe = document.createElement("iframe");
iframe.setAttribute(
"src",
"https://www.youtube.com/embed/" + div.dataset.id + "?autoplay=1&rel=0"
);
iframe.setAttribute("frameborder", "0");
iframe.setAttribute("allowfullscreen", "1");
iframe.setAttribute(
"allow",
"accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
);
div.parentNode.replaceChild(iframe, div);
}
function initYouTubeVideos() {
var playerElements = document.getElementsByClassName("lazy-youtube");
for (var n = 0; n < playerElements.length; n++) {
var videoId = playerElements[n].dataset.id;
var div = document.createElement("div");
div.setAttribute("data-id", videoId);
var thumbNode = document.createElement("img");
thumbNode.src = "https://i.ytimg.com/vi_webp/ID/hqdefault.webp".replace(
"ID",
videoId
);
div.appendChild(thumbNode);
var playButton = document.createElement("div");
playButton.setAttribute("class", "play");
div.appendChild(playButton);
div.onclick = function () {
labnolIframe(this);
};
playerElements[n].appendChild(div);
}
}
document.addEventListener("DOMContentLoaded", initYouTubeVideos);
//]]> </script>
5. Selanjutnya, buat postingan dan tempel kode html dibawah ini.
<div class="lazy-youtube" data-id="Url_ID_Youtube"></div>
Sekarang kamu telah berhasil menerapkan Lazy Load Video YouTube di Blogger atau Blogspot.
Ganti pada bagian Url_ID_Youtube, seperti dibawah ini. https://www.youtube.com/watch?v=0JGnGSQk6FA&feature=youtu.be
Nah, blog sobat sudah menerapkan lazyload youtube. Jadi setiap postingan buat atribut kode html tersebut, berikut contoh live demonya.
Penutup
Menggunakan lazyload dapat mengoptimalkan kecepatan loading pada postingan ataupun halaman di blogger saat loading pra-muat. Hal ini dapat meningkatkan kinerja blog dan pengguna atau pengunjung dapat mengakses situs tersebut pada koneksi yang tidak stabil.
Demikian artikel tentang cara membuat lazyload video youtube, terima kasih telah berkunjung.


Posting Komentar