Cara Membuat Notifikasi saat Javascript Browser Nonaktif di Blogger

Membuat notifikasi saat js browser dinonaktifkan dan diblokir di blogspot - JavaScript merupakan bahasa pemrograman yang sering digunakan dalam pengembangan situs untuk memberikan interaksi dan pengalaman pengguna yang lebih dinamis. Blogger biasanya menggunakan kode js ini untuk membuat widget sebagai bahan pendukung.
Apabila pengunjung mematikan javascript maka widget dengan menggunakan js tersebut tidak berfungsi. Seperti menggunakan lazyload untuk gambar dengan menggunakan koding javasript maka gambar tersebut akan ngeblank atau tidak muncul.
Akan tetapi, terkadang pengguna mematikan JavaScript pada browsernya dengan alasan keamanan dan privasi. Maka dengan cara menampilkan notifikasi ini memberi tahu kepada pengunjung bahwa fitur-fitur penting pada situs tidak berfungsi dengan optimal tanpa JavaScript.
Membuat Notifikasi saat Javascript Browser Nonaktif di Blogger
Notifikasi ini tidak mengganggu pengunjung dengan tombol tutup apabila pengunjung mengabaikannya. Berikut ini cara membuat widget notifikasi disable javascript blogger :
- Silahkan masuk di dasboard Bloggermu, pilih pada bagian Tema dan selanjutnya pilih Edit HTML. Tempelkan kode berikut ini di atas
/body.
<noscript> <details class='nJ' open=''> <summary class='n'><span class='c' data-text='Abaikan'/></summary> <span data-text='Situs web ini membutuhkan Javascript untuk pengalaman yang lebih baik, beberapa fitur mungkin tidak berfungsi dengan baik seperti gambar dan widget.'/> </details> </noscript> - Selanjutnya salin kode css berikut ini dan tempelkan kode css tersebut diatas
</style>atau]]></b:skin>.
.nJ{position:fixed;left:0;bottom:16px;right:0; max-width:400px;margin-inline:16px;padding:18px 20px;padding-block-end:36px;border-radius:4px; color:#f4f4f4;background:#ce4a2d; font:small;box-shadow:0 15px 30px -8px rgb(0 0 0 / 8%); z-index:99} .nJ:not([open]){display:none} .nJ summary{position:absolute;bottom:12px;right:20px} .nJ span:not(.c)::before{content:attr(data-text)} .nJ span.c{display:flex;align-items:center;gap:5px; font-weight:500} .nJ span.c::before{content:attr(data-text)} details summary.n{list-style:none;outline:none; cursor:default} details summary.n::-webkit-details-marker{display:none} - Klik simpan pada template mu.
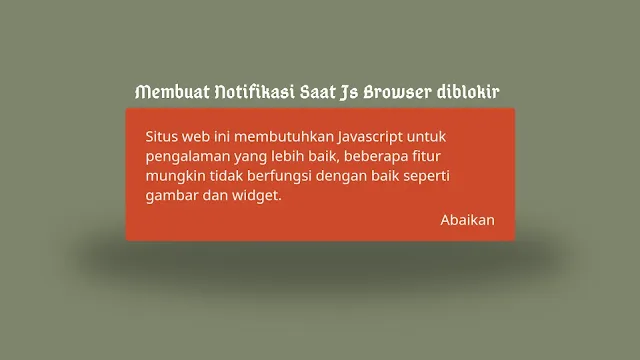
Berikut contoh demo dari notifikasi saat javascript browsernya di matikan.
Penutup
Dengan membuat notifikasi saat JavaScript browser dimatikan merupakan hal yang bermanfaat bagi situsmu. Memang, JavaScript menjadi bahasa pemrograman yang penting untuk menciptakan pengalaman pengguna yang interaktif dan dinamis. Akan tetapi, ada situasi di mana pengguna mematikan JavaScript di browser mereka, entah itu karena alasan keamanan, preferensi atau bahkan kesalahan pengaturan.
Demikian membuat notifikasi saat JavaScript browser dimatikan untuk mengoptimalkan kinerja situsmu. Terima kasih telah membaca dan berkunjung.


Posting Komentar