Membuat Tahun Copyright Otomatis di Footer Blogger

Mengubah tahun otomatis di bagian footer blogger dengan kode javascript. Menggunakan kode script tahun otomatis, jadi tidak perlu merubah secara manual setiap tahunnya.
Kadang para blogger mengabaikan penggunaan element tahun di footer. Menggunakan tahun yang otomatis diperbaharui dan terbaru memberikan kesan bahwa blog kamu masih aktif.
Membuat tahun otomatis ini dengan menggunakan kode javascript murni. Penggunaan tahun yang otomatis untuk menghindari kesalahan kita, saat lupa memperbaharui tiap tahunnya.
Adapun manfaat menggunakan tahun otomatis update di footer blog yaitu :
- Meningkatkan kredibilitas blog.
- Meningkatkan kepercayaan pengunjung bahwa blog masih up-to-date.
- Memberikan kesan profesionalisme.
- Tidak repot mengganti tahun secara manual setiap tahunnya.
Cara Membuat Tahun Copyright Otomatis Update di Footer
Beberapa template blogger mungkin tidak menyediakan elemen tahun di footer. Jadi kita harus membuatnya dengan kode sendiri.
Berikut cara membuat tahun copyright otomatis update tanpa menggunakan document.write(). Kenapa tidak menggunakan penulisan kode tersebut?
Pada awalnya saya menggunakan kode javascript dengan 'document.write()', contoh kodenya seperti ini.
<script>
document.write(new Date().getFullYear());
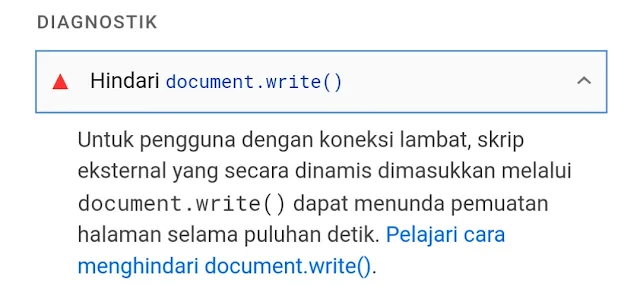
</script>Setelah saya cek di pagespeed insight google yang muncul adalah peringatan ini.

Kesimpulan dalam penggunaan document.write() adalah bukan pilihan terbaik. Jadi kamu harus mengganti kode tersebut.
Mengubah Tahun Copyright di Footer Tanpa document.write()
Berikut cara membuat otomatis tahun copyright tanpa menggunakan document.write() :
- Silahkan masuk ke bagian Template > Edit HTML, atau bagian Tata Letak cari laman Gadget yang merujuk ke bagian footer.
- Paste kode dibawah ini.
Copyright © <span id="copyright-year"></span> <a expr:href='data:blog.homepageUrl'><data:blog.title/></a>. All rights reserved. <script>document.querySelector('#copyright-year').innerText = new Date().getFullYear(); </script> - Klik Simpan.
Kode document.write() diganti dengan innerText agar tidak muncul peringatan di pagespeed insight.
Berikut beberapa kutipan dari postingan di Web.dev :
Lighthouse melaporkan bahwa penggunaan document.write() dapat berdampak buruk pada kinerja.
Hapus semua penggunaan document.write() dalam kode di blog. Jika digunakan untuk memasukkan skrip pihak ketiga, coba gunakan pemuatan asinkron.
Kesimpulan
Penggunaan kode document.write() sudah tidak relevan lagi. Kamu dapat mengganti kode seperti tutorial diatas.
Menggunakan tahun otomatis di footer blogger adalah cara bahwa situsmu masih aktif dan masih terawat.
Tidak ada ruginya jika kamu menempelkan tahun copyright otomatis ini. Terima kasih telah berkunjung dan semoga dapat bermanfaat.


Posting Komentar