Cara Mengganti Font di Postingan Blogger

Cara mengubah dan memasang font postingan artikel di blogspot. Font sangat penting untuk membuat style huruf artikel menjadi lebih menarik dan enak dibaca.
Google menyediakan berbagai pilihan jenis font secara gratis untuk mempercantik tampilan blog.
Dalam artikel ini, saya akan share tentang cara mengganti font google dan memilih contoh font yang cocok untuk blog-mu.
Pengertian Font
Apa itu font? font atau typografi adalah gaya tampilan huruf teks. Terdapat fungsi dari penggunaan font yaitu memberikan kesan menarik dan meningkatkan keterbacaan.
Pemilihan font juga perlu diperhitungkan, jenis font yang dipilih dapat mempengaruhi pemahaman artikel yang dibaca.
Font bukanlah sekedar tentang tampilan visual semata, tetapi berperan penting dalam kenyamanan pembaca. Pemilihan font yang salah akan berakibat mengurangi minat baca sehingga pengunjung belum selesai membaca postinganmu, sudah meninggalkan situsmu.
Nah, bagaimana cara memilih font yang tepat untuk blog? Berikut adalah rentetan jenis-jenis font yang cocok untuk artikel blog.
Jenis Font Cocok untuk Blog
Artikel yang mudah dibaca dan nyaman dilihat, perlu memperhatikan penggunaan font ini. Banyak jenis font yang tersedia di googe font namun tak semua style font bisa digunakan untuk blog.
Pilih font yang nyaman dimata dan simpel, agar tingkat keterbacaan artikel tinggi.
Contoh font yang cocok untuk blog antara lain:
- Ubuntu

- Oxygen

- Inclusive Sans

- Roboto

- Vollkorn

- Poppins

Nah, itulah contoh-contoh font google yang menurut saya simpel dan enak dibaca. Untuk memasang font tersebut, silahkan simak tutorial berikut.
Memasang dan Mengganti Font Postingan Blogger
Mungkin sobat masih bingung bagaimana cara mengganti font di blogger. Nah, untuk mengganti font kita perlu menggunakan layanan font online dari Google Font.
Terdapat beberapa cara memasang font di blogger yaitu:
1. Melalui Custom Penyesuaian Tema Blogger
Cara ini cukup simpel dan mudah, tetapi ada template yang menerapkan langsung dari custom font dari penyesuaian template.
Silahkan masuk ke Dasboard blogger > pilih Tema > pilih Sesuaikan > silahkan cari yang merujuk bagian Font (typhografi).

Tidak semua template menerapkan ini. Jika template kamu tidak memiliki fitur seperti diatas, maka gunakan cara seperti dibawah ini.
2. Memasang Font Google
Berikut cara memasang font google di blogger antara lain:
Silahkan masuk ke situs Font Google.
Pilih salah satu font yang akan digunakan nanti. Misalnya saya akan menggunakan font Poppins.
Pilih ketebalan font. (Gunakan yang reguler 400).
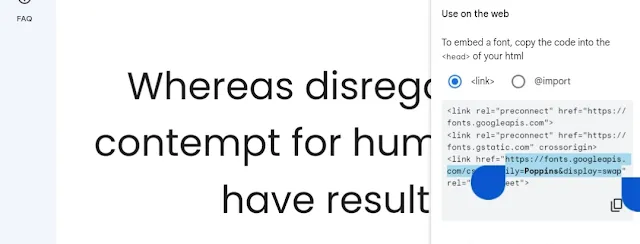
Setelah muncul import font, kita hanya akan menyalin link mentahannya. Selanjutnya, Salin link tersebut.

Buka tab baru dan paste-kan link tadi. Setelah muncul kode css dari font yang dipilih, silahkan salin semua kode tersebut.
/* devanagari */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJbecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0900-097F, U+1CD0-1CF9, U+200C-200D, U+20A8, U+20B9, U+25CC, U+A830-A839, U+A8E0-A8FF;
}
/* latin-ext */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJnecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0100-02AF, U+0304, U+0308, U+0329, U+1E00-1E9F, U+1EF2-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJfecnFHGPc.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}Selanjutnya, Masuk ke edit html Tema Blogger. Pastekan kode css font tadi dibawah kode <style>.
Cari css yang merujuk ke font. Cari pada bagian body{font:. . . . . .} silahkan ganti ke font default template sebelumnya ke yang baru.
font-family: 'Poppins', sans-serif;Klik Simpan dan coba lihat hasilnya.
Jika font kamu tidak muncul dan tidak berubah, mungkin ada font yang sebelumnya belum kamu hapus. Jadi, masih tumpang tindih. Kadang ada template yang menggunakan : root pada css-nya. Nah, tinggal kamu ganti font yang tertera disitu ke font google yang kamu pilih tadi.
Cara lainnya, dari mengubah dan mengganti font di blogspot yaitu dengan penyematan (embed) font. Caranya lebih simpel, hanya menyalin kode embed font di font google dan pastekan kode import pada <style> bawah head.
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');Ganti juga font default template ke font yang terbaru di cssnya. Klik simpan.
Penutup
Itulah, cara memasang font di blogger. Setiap orang mungkin memiliki selera masing-masing. Pilih font yang enak dilihat, simpel dan bersih.
Demikian tutorial ini semoga bermanfaat, terima kasih.


Posting Komentar